 Секции, които
изглеждат така са опционални. Те съдържат някои допълнителни обяснения
за HTML и CSS код в примера. Знакът “Внимание!” в началото показва, че това е
материал за малко по напреднали от останалото в текста.
Секции, които
изглеждат така са опционални. Те съдържат някои допълнителни обяснения
за HTML и CSS код в примера. Знакът “Внимание!” в началото показва, че това е
материал за малко по напреднали от останалото в текста.
Настоящият документ е превод на статията "Starting with HTML + CSS".
Оригиналната версия на документа се намира само на уебсайта на W3C http://www.w3.org/Style/Examples/011/firstcss.
Това НЕ е официален документ на W3C. Всички авторски права принадлежат на W3C.
Автор: Александър Дичев (всички преводи на автора). Новини в блога.
Преводът е направен на 21.11.2008. Последна актуализация на 17.12.2008.
Настоящият документ може да съдържа грешки или неточности в превода.
Ако желаете да предложите корекция или да сигнализирате за грешка, свържете се с автора.
Документът е преведен със съдействието на Today's Moon и Фази на луната.
Това кратко ръководство е предназначено за хора, които желаят да започнат използването на CSS и никога преди не са писали CSS style sheet.
Не се обяснява много от CSS. Само се показва, как да създадете HTML файл, CSS файл и как да ги накарате да функционират заедно. След това, можете да прочетете някои други ръководства за добавяне на още свойства към HTML и CSS файловете. Или можете да преминете към използването на предназначен за това HTML или CSS редактор, които ще ви помага в строежа на сложни сайтове.
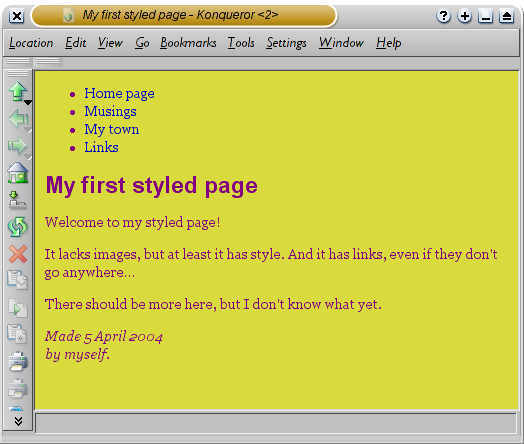
В края на това ръководство ще трябваа да създадете HTML файл, който изглежда така:
Завършената HTML страница, с цветове и разположение, всичко създадено с CSS.
Забележете, че не твърдя да се е получило красиво ☺
 Секции, които
изглеждат така са опционални. Те съдържат някои допълнителни обяснения
за HTML и CSS код в примера. Знакът “Внимание!” в началото показва, че това е
материал за малко по напреднали от останалото в текста.
Секции, които
изглеждат така са опционални. Те съдържат някои допълнителни обяснения
за HTML и CSS код в примера. Знакът “Внимание!” в началото показва, че това е
материал за малко по напреднали от останалото в текста.
За това ръководство, предлагам да се използват най-прости инструменти. Напр. Notepad (под Windows), TextEdit (за Mac) или KEdit (под KDE) са добре. След като овладеете принципите, може да пожелаете да преминете към по-сложни инструменти или дори платени програми, като Style Master, Dreamweaver или GoLive. Но за вашата първа CSS style sheet, е добре да не се разсейвате от прекалено много разширени възможности и функционалности.
Не използвайте текстови редактори, като Microsoft Word или OpenOffice. Те обикновено създават файлове, които браузърите не могат да разчитат. За HTML и CSS, ние желаем прости текстови файлове.
Стъпка 1 е да отворите текстов редактор (Notepad, TextEdit, KEdit, или който ви е любим), започвате в празен прозорец и написвате следното:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>Моята първа страница със стилове</title> </head> <body> <!-- Навигационно меню --> <ul class="navbar"> <li><a href="index.html">Начало</a> <li><a href="musings.html">Размисли</a> <li><a href="town.html">Моят град</a> <li><a href="links.html">Връзки</a> </ul> <!-- Основно съдържание --> <h1>Моята първа страница със стилове</h1> <p>Добре дошли на страницата ми със стилове! <p>Липсват картинки, но най-малкото има стил. И има връзки, въпреки че не водят никъде… <p>Трябва да има още тук, но все още не зная какво. <!-- Подписване и датиране на страницата, това е от учтивост! --> <address>Създадена на 5 април 2004<br> от мен.</address> </body> </html>
Фактически, не е необходимо да го пишете: можете просто да го копирате и пейстнете от тази страница в редактора.
(Ако използвате TextEdit за Mac, не забравяйте да зададете в TextEdit, че документът е наистина plain text, чрез използване на менюто Format и избор на “Make plain text”.)
 Първият
ред от HTML файла горе оказва на браузъра, какъв тип HTML е това
(DOCTYPE означава DOCument TYPE). В конкретния случай е HTML
версия 4.01.
Първият
ред от HTML файла горе оказва на браузъра, какъв тип HTML е това
(DOCTYPE означава DOCument TYPE). В конкретния случай е HTML
версия 4.01.
Думите между < и > се наричат тагове и, както виждате, документът се съдържа within the <html> и </html> тагове. Между <head> и </head> има място различни видове информация, която не се показва на екрана. До тук съдържа заглавието "title" на документа, но по-късно също ще добавим и CSS style sheet тук.
<body> е мястото, където фактически се поставя текста. По принцип, всичко вътре в него ще бъде изобразено, с изключение на текста между <!-- и -->, които изпълняват ролята на означения за коментар. Браузърът ще го игнорира.
О таговете в примера, <ul> означава “Неномериран Списък” (Unordered List), напр. списък, в който точките не са номерирани. <li> е началото на “List Item”. <p> е за “Абзатц” (Paragraph) и <a> е “Връзка” (Anchor), който създава хиперлинк.

KEdit редакторът, показващ HTML кода.
 Ако желаете
да научите, какво означават имената в <…>, добро
начало е Getting started with
HTML. Но ето и само няколко кратки думи за структурата
на нашата примерна HTML страница.
Ако желаете
да научите, какво означават имената в <…>, добро
начало е Getting started with
HTML. Но ето и само няколко кратки думи за структурата
на нашата примерна HTML страница.
Забележете, че не съм затворил “li” и “p” елементите. В HTML (но не в XHTML) е позволено да се пропускат </li> и </p> таговете, както е направено тук, за да се направи текста малко по-лесен за прочит. Но ако предпочитате, може да ги добавите.
Нека да приемем, че това ше бъде страница от Уеб сайт с няколко подобни страници. Както е обичайно за такива Уеб страници и тази притежава меню с връзки към другите страници на хипотетичния Уеб сайт, малко уникално съдържание и подпис.
Сега изберете “Save As…” от менюто File, придвижете се до директория/папка, където искате да поставите файла (Desktop е добре) и го запазете като “mypage.html”. Не затваряйте още редактора, необходим ни е отново
(Ако използвате TextEdit на Mac OS X преди версия 10.4, ще опция Don't append the .txt extension в диалога Save as. Изберете тази опция, защото името “mypage.html” вече съдържа разширение. По-новите версии на TextEdit ще забележат разширението .html автоматично.)
След това отворете файла в браузър. Можете да го направите по следния начин: намерете файла с файлов мениджър (Windows Explorer, Finder или Konqueror) и кликнете или кликнете два пъти файла “mypage.html”. Би трябвало да се отвори в Уеб браузъра по подразбиране. (Ако не, отворете браузъра си и провлачете файла върху него.)
Както виждате, страницата изглежда доста скучно…
Вие вероятно виждате малко черен текст на бял фон, но това зависи от конфигурацията на браузъра ви. Така че, едно лесно нещо, което можем да свършим е, да направим страницата малко по стилна, като добавим някои цветове. (Оставете браузъра отворен, ще го използваме отново по-късно.)
Ще започнем със style sheet вписана вътре в HTML файла. По-късно ще разделим HTML и CSS в различни файлове. Отделни файлове е добре, защото улеснява използването на една и съща style sheet за повече HTML файла: ще е достатъчно да напишете style sheet само веднъж. Но за тази стъпка, просто ще оставим всичко в един файл.
Необходимо е да добавим елемента <style> към HTML файла. Style sheet-а ще се съдържа в този елемент. Върнете се към прозореца на редактора и добавете следващите пет реда в head частта на HTML файла. Редовете, които да добавите са показани в червено (редове 5 до 9).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
[и т.н.]
Първият ред указва, че това е style sheet, и че е написан на CSS (“text/css”). Вторият ред добавя стил към елемента “body”. Третата линия дефинира цвет на текста purple, а следващият ред фона в нещо като зеленикаво жълто.
 Style sheets-ите
в CSS са съставени от rules (правила). Всяко правило има три части:
Style sheets-ите
в CSS са съставени от rules (правила). Всяко правило има три части:
Примерът показва, че тези правила могат да бъдат комбинирани. Разполагаме с двойка свойства, така че можем да напишем две отделни правила:
body { color: purple }
body { background-color: #d8da3d }
но след като и двете свойства влияят на body-то, ние пишем “body” само веднъж и добавяме свойствата и стойностите заедно. За още информация относно селекторите, виж глава 2 от Lie & Bos.
Фонът на елемента body ще бъде фон и на целия документ. Не сме задавали на никой от другите елементи (p, li, address…) никакъв изричен фон, така че те няма да имат фон по подразбиране (или ще бъде: transparent - прозрачен) Свойството 'color' определя цвета на текста на елемента body, но всички други елементи вътре в body-то онаследяват този цвят, докато изрично не се препокрият. (Ние ще добавим още цветове по-късно.)
Сега запазете този файл (използвайте “Save” от менюто File) и се върнете към прозореца на браузъра. Ако натиснете бутона “Reload”, видът на страницата би трябвало да се промени от “скучен” към цветна (но все още доста скучна) страница. Освен списъка с връзките горе, текстът би трябвало да е пурпурен върху зеленикаво жълт фон.

Как един браузър показва страницата сега, когато някои цветове са добавени.

Цветовете могат
да бъдат определени в CSS по няколко начина. Този пример показва два от тях: по
име (“purple”) и чрез шестнадисетичен код на цвета
(“#d8da3d”). Има около 140 имена на цветове, а шестнадесетичните
кодове позволяват над 16 милиона цвята. Adding a touch of
style обяснява повече за тези кодове.
Друго нещо, което е лесно да се направи, е да се въведете някакво разграничение в шрифтовете за различните елементи на страницата. И така нека да определим текста с шрифта “Georgia”, с изклщчение на заглавието h1, на което ще зададем шрифт “Helvetica”.
В Мрежата, никога не можете да сте сигурни, кои шрифтове читателите имат на компютрите си, затова добавяме и няколко алтернативи: ако Georgia не е наличен, Times New Roman или Times са също добре, а ако всичко останало отпадне, браузърът може да използва всеки друг шрифт със серифи. Ако Helvetica отсъства, Geneva, Arial и SunSans-Regular са доста подобни по форма, а ако никой от тях не функционира, браузърът може да избере всеки друг шрифт, който е без серифи.
В текстовия редактор добавете следните редове (редове 7-8 и 11-13):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.н.]
Ако запазите файла отново и натиснете “Презареждане” в браузъра, би трябвало вече да имате различни шрифтове за заглавието и за останалия текст.

Така основният текст има различен шрифт от заглавието.
Навигационното меню все още изглежда като списък, вместо като меню. Нека да му придадем някакъв стил. Ще премахнем кръговете от списъка и ще преместим точките му в ляво, кадето са били кръговете. Ще придадем също собствен бял фон на всяка точка и черен квадрат. (Защо? Без определена причина, просто, защото можем.)
Не сме казали също, какви трябва да са цветовете на връзките, така че, нека да прибавим и това: blue за връзките, които читателят още не е посетил и purple за вече посетените връзки (редове 13-15 и 23-33):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
[и т.н.]
 Традиционно,
браузърите изобразяват хиперлинковете подчертани и в цветове. Обикновено,
цветовете са подобни на дефинираните тук: blue за връзки към страници,
които още не сте посетили (или посетени преди много време) и purple за
вече посетени страници.
Традиционно,
браузърите изобразяват хиперлинковете подчертани и в цветове. Обикновено,
цветовете са подобни на дефинираните тук: blue за връзки към страници,
които още не сте посетили (или посетени преди много време) и purple за
вече посетени страници.
В HTML, хиперлинковете се създават с елемента <a>, така че,
за да определим цвета, ще е необходимо да се добави правило за стил към
“a”. За да се разграничат посетените от непосетените връзки,
CSS предоставя два начина “pseudo-classes” - псевдо-класовете
(:link и :visited). те са наречени “pseudo-classes” за да се
отличат от атрибутите class, които се срещат директно в HTML,
напр., class="navbar" в нашия пример.
Последната добавка към нашия style sheet е хоризонтална линия за разделяне на текста от подписа в края на страницата. Ще използваме 'border-top' за да добавим линия от точки над елемента <address> (редове 34-37):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.н.]
Сега нашият стил е завършен. Следва да разберем как да поставим style sheet в отделен файл, за да може и други страници да използват същия стил.
Сега имаме HTML с вписана в него style sheet. Но ако нашият сайт се разрастне, ние вероятно ще желаем много страници да споделят еднакъв стил. Има по-добър начин от копирането на style sheet във всяка страница: ако поставим style sheet-а в отделен файл, всички страници могат да се обърнат към него.
За да направим style sheet файл, трябва да създадем още един празен файл. Можете да изберете “New” от менюто File в редактора, за да създадете празен прозорец. (Ако използвате TextEdit, не забравяйте отново да го направите plain text, използвайки менюто Format).
След това cut и paste в новия прозорец всичко от HTML файла, което се намира в елемента <style>. Не копирайте самите <style> и </style>. Те са част от HTML, а не от CSS. В новия прозорец на редактора, би трябвало да се намира цялата style sheet:
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Изберете “Save As…” от менюто File, убедете се, че се намирате в същата директория/папка, където е mypage.html файла, и запазете style sheet-а като “mystyle.css”.
Сега се върнете към прозореца с HTML кода. Премахнете всичко от тага <style> до тага </style> включително и го заменете с <link> елемент, както следва (ред 5):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> [и т.н.]
Това ще укаже на браузъра, че style sheet-а се намира във файл с име “mystyle.css” и след като директория не е посочена, браузърът ще търси в същата директория, кадето се намира HTML файла.
Ако запазите HTML файла и го презаредите в браузъра, не би трябвало да видите някаква промяна: страницата все още е със същия стил, но вече стилът се намира във външен файл.

Крайният резултат
Следващата стъпка е да поставите и двата файла, mypage.html и mystyle.css във вашия уеб сайт. (Добре, може би ще желаете първо да ги промените малко…) Но как ще извършите това зависи от интернет достачика ви.
За въвеедение в CSS, виж глава 2 на Lie & Bos или въведение в CSS от Dave Raggett.
Още информация, включително и уроци, могат да бъдат намерени на страницата за обучение по CSS.
 Bert Bos, CSS контакт
Създадена 5 Apr 2004.
Последно обновяване $Date: 2008/02/22 23:53:55 $ GMT
Bert Bos, CSS контакт
Създадена 5 Apr 2004.
Последно обновяване $Date: 2008/02/22 23:53:55 $ GMT